The frontend of Oasis Living – this website, is fully developed with Gatsby. While we enjoy the benefits that Gatsby ships with, we also require some level of flexibility. For this, we turned to Contentful.
Most of the content of the marketing pages are created and managed by the Marketing and content team, these are non-tech people that might have not seen a code editor before, we want them to be able to update the content, iterate on their changes without full reliance on the engineering team.
After some research, we found out that Contentful does not just fit directly into the type of headless CMS that we want, it also has the ease of use that fits perfectly with our different teams.
Getting started with Contentful
To get the best from this, create a contentful here.
Setting up a space
Contentful Spaces are high-level groupings for the different places where content can be used, it could be a blog, e-commerce, or even a sales page.
For our use case, we have a space for our new website, but with different environments.
Space Environments
After grouping content based on where they are needed, the website in our case. We require different environments for our content.
An environment is how contentful manages version control. By default, a master environment is created for a new space, and every content is committed to that environment.
Think of spaces as different databases for content.
Branching out of an environment
To not mess up with our master environment, we need to branch out from it to a development environment where we handle all our initial changes and verify that the content in there is exactly what we need.
Unlike Git, branching out in Contentful is called aliasing. We aliased out of the branch.
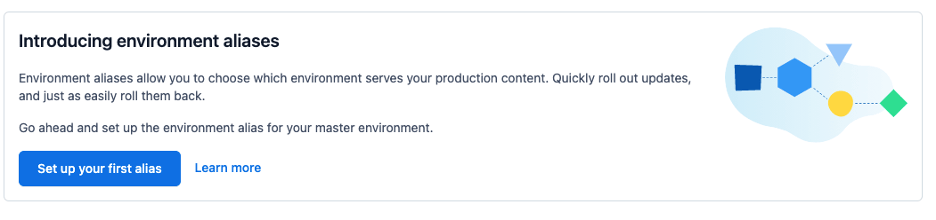
From your contentful dashboard, click on the gear settings menu item, and click on Environments.
On the environments page, click on the big blue button to set up your environment, set up your alias name, and click on Done.
Models
Just like in database design, and after Spaces being the databases, we could set up the structure for content in the space/database. In database designs, we could do this by setting up models/schemas for the different content types we want to support.
Content Models are used to set up how content inside of contentful looks like. For example, across our website, we have Hero Sections, which have a similar content structure all through.
To help us manage this, we have a model for hero sections, and the fields are exactly all the Hero Section requires.
To create a Content Model, from the top menu, click on Content Model, then the `Add content type` button, set up the name for the Model, Identifier, and Description then click on Create.
Contentful Content
In database designs, columns are the entry into a model. For contentful, the details that we are storing – text, and media(images/videos) are called content.
Contentful content must be assigned to a model, which must exist before the content is created.
To add new content, click on the Content menu item, then the Add entry button by the right-hand side. Select the model for the content, and fill in the fields for the content then click on publish from the right-sidebar.
Using the content in Gatsby with Contentful
Contentful content can be pulled into Gatsby – a static site generator, through the [Gatsby Source Contentful](https://www.gatsbyjs.com/plugins/gatsby-source-contentful/).
This dependency can be added to a project by running npm install gatsby-source-contentful.
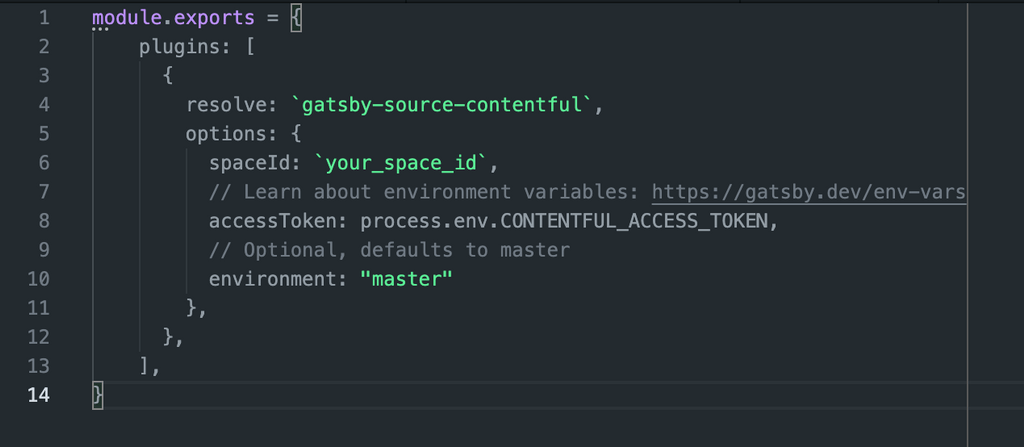
Then adding the below config to gatsby-config.js file:
The spaceId is the ID for a space like we created above, to get this, click on Settings from the top menu, then click on the API Keys item from the dropdown, and Add API Key.
While on this page, copy your space ID and save your access token as well since they are required while setting up Gatsby for contentful.
Set the name and description then click on the green save a button:
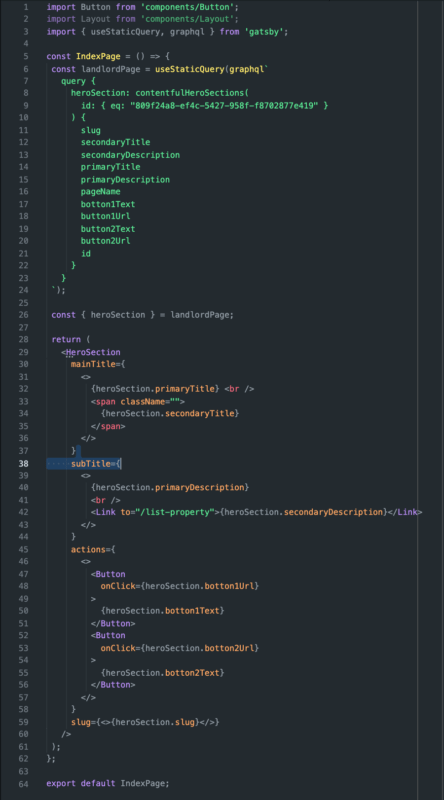
And inside of a Gatsby page or component, you can pull content for a model. Like for our hero section like this:
Notice how we get a particular content we want through the id query. This makes it possible to always refer to the same content entry for the hero section model. We could have queried the content by a unique field. For example, the pageName field since all hero sections are used only on a page. But the name could change in the future, which can break the query in the future.
Also, we have used aliasing on the hero query heroSection: contentfulHeroSections( on line 8, this is a nice trick for use to be able to use multiple queries in a single graphql query block.
An Example Using Contentful
If we have multiple hero sections for a page and we want to use the same model for the content. But graphql won’t allow using a content type twice in a query. With aliasing, we can load all the similar content in just a single query by setting the result of the query to a unique name. Read more on aliasing.
Conclusion
While this is an additional layer in our development pipeline, the benefit that we get from managing our content outside the code is greater than the energy we spent on the setup process.
Also, since it is not a process that requires routine maintenance, it is better for us. Having contentful manage our content has helped us iterate on website content faster. This is because there is no new process to be added. The content team can add the block and never have to worry our software engineers when they only notice a single typo mistake.
Want to learn more about how Oasis Living use smart tech solutions? Head to our blog on Automated Testing Frameworks using Selenium and Gatsby.